На самых ранних стадиях изучения сайтостроения
рекомендуется начинать знакомство со средствами, чтобы учащиеся сразу
приучались отделять визуальную разметку (в CSS-файле) от структурной (в -файле).
Использование CSS позволяет:
- упростить -разметку документа, оставив в ней только структурные элементы;
- сократить объем HTML-кода за счет удаления из тегов значительной части атрибутов;
- простить работу по изменению внешнего вида сайта. Редактировать придется единственный файл со стилевыми определениями, а не многочисленные файлы с кодами гипертекстовых страниц.
Кроме того, CSS предлагает гораздо больше свойств и значений, чем
атрибуты HTML. Например, при
помощи CSS можно отображать элементы на экране, используя
реальные координаты, отсчитываемые от
левого верхнего угла окна браузера, и многослойное пространство.
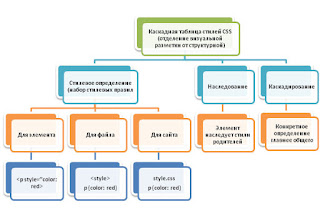
При работе с материалом рекомендуется использовать
приведенные опорные схемы, на которых скелетно изложены основы CSS.
Опорный конспект «Каскадные таблицы
стилей»
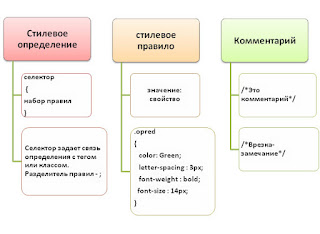
Опорный
конспект «Стилевое определение»




Комментариев нет :
Отправить комментарий